Phraseanet Plugin

Introduction
This plugin allows you to retrieve information about the data stored by the Phraseanet tool, through a LUTECE administration interface.
The use of this plugin requires having a Phraseanet server with a previously created account.
This page will explain how to use this plugin, how to configure it in order to be able to display the media contained on the phraseanet server. The sequel will consider that the plugin is functional on your webapp. (plugin activated + database up to date + administration right)
Account Setup
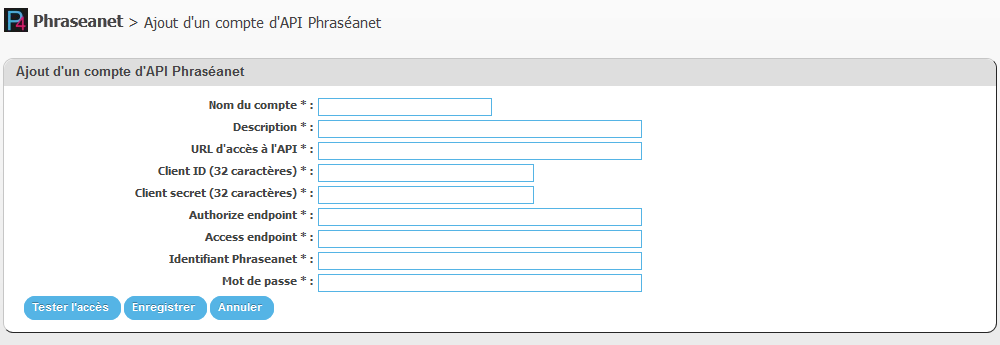
To access it, go to the menu Lutèce, Phraseanet, then in Advanced settings. This part allows you to add accounts present in phraseanet.

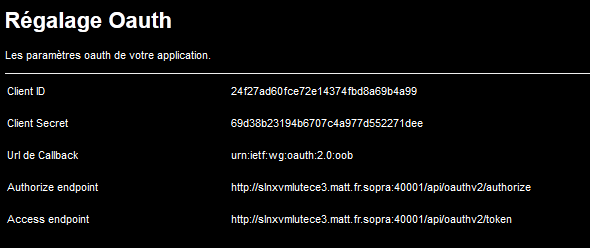
Specify an account name and description. The URL to the API is the URL where your Phraseanet server is installed. To complete the information of your Phraseanet user account, you must refer to Phraseanet even in the account of the user concerned and then in the Developer part. Choose the application concerned.

A button "Test access" will check if the account is valid.
Template Management
This part is probably the most useful phraseanet. It allows to use the information returned by Phraseanet to display our media. It is possible to have a template by type of media:
-
 Video
Video -
 Audio
Audio -
 Photo
Photo -
 Flash
Flash -
 Document
Document
At first, it is possible to display the metadata of a media. Metadata are returned as a list. For each metadata, it is possible to display its identifier, its meta structure identifier, its name and its value. Here is an example of display:
<ul>
<#list metadatas as metadata>
${metadata.metaId}
${metadata.metaStructureId}
${metadata.name}
${metadata.value}
</#list>
</ul>
Then, the data returned by phraseanet can be found in three formats:
- Document
- thumbnail
- Préview
${embed.getEmbedItem ('document').[+ method]}
${embed.getEmbedItem ('thumbnail').[+ method]
${embed.getEmbedItem ('preview').[+ method]
${embed.getEmbedItem ( 'preview').height}
${embed.getEmbedItem ( 'preview').width}
${embed.getEmbedItem ( 'preview').filesize}
${embed.getEmbedItem ( 'preview').playerType}
${embed.getEmbedItem ( 'preview').mimeType}
${embed.getEmbedItem ( 'preview').permalink.createdOn}
${embed.getEmbedItem ( 'preview').permalink.id}
${embed.getEmbedItem ( 'preview').permalink.label}
${embed.getEmbedItem ( 'preview').permalink.lastModified}
${embed.getEmbedItem ( 'preview').permalink.pageUrl}
${embed.getEmbedItem ( 'preview').permalink.Url}
For better use and management of objects for the template, use the documentation: https://freemarker.apache.org/docs/index.html



