Plugin botpress

Introduction
This plugins lets embed bots powered by BotPress into a Lutece site
The integration is based on the Lutete Chatbot plugin providing the conversational UI.
Three modes of integration are possible:
- Mode 1: The Chatbot is in web page (classic XPage)
- Mode 2: The Chatbot comes in a popup that opens with a button at the bottom right of any page of the site
- Mode 3: The Chatbot is integrated in iframe in another site
To integrate a BotPress bot the only information needed is its identifier and the address of the server
Configuration
Deploy this plugin with the chatbot plugin and Manage BotPress bots access in the Back Office
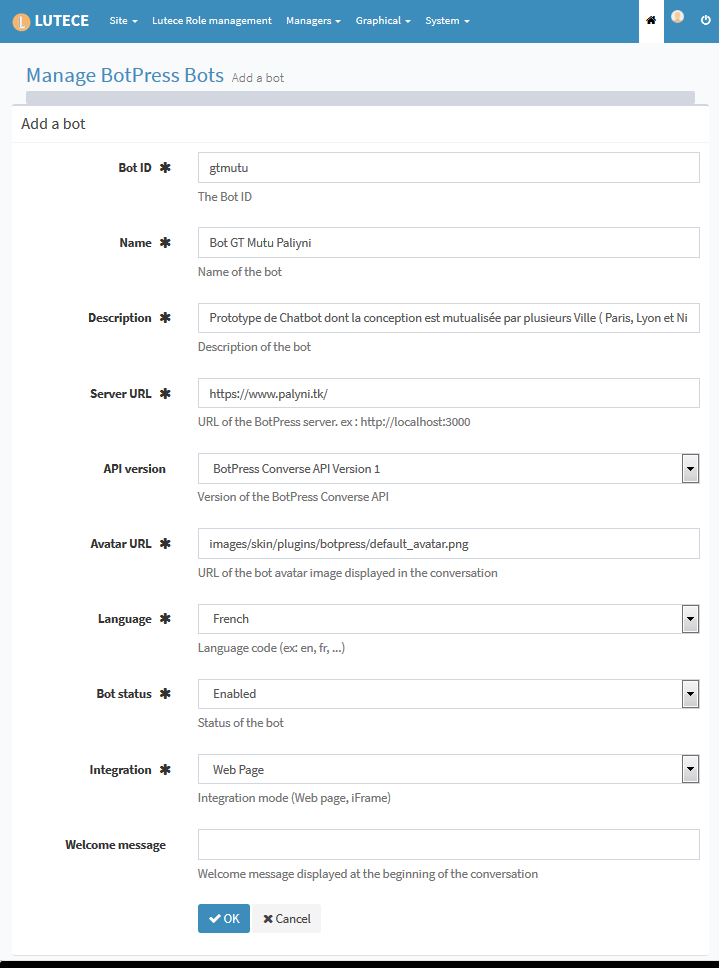
To declare a BotPress bot in the Lutece Back Office Manage BotPress Bots
then click on Add Bot and fill in the following fields:

Usage
Mode 1: Web page
Access to the web page is via the following URL:
http://myhost/jsp/site/Portal.jsp?page=chatbot
Mode 2: Integration via a popup
This integration is done by adding the bookmark of the PageInclude proposed by the ChatBot plugin in the HTML template of the site (file WEB-INF/templates/site/page_frameset.html). You must add the following line in this file before closing the body tag.
$ {chat_popup_include}
Mode 3: iFrame
The URL to source the IFRAME is:
https://myhost/jsp/site/Portal.jsp?page=chatbot&view=bot&bot=mybot&standalone=true&lang=en



