Création d'un Quicklinks
Le plugin Quicklinks fournit une interface back office permettant de gérer la liste des Quicklinks disponibles sur le site. La fonctionnalité d'administration des Quicklinks se nomme "Gestion des Quicklinks".
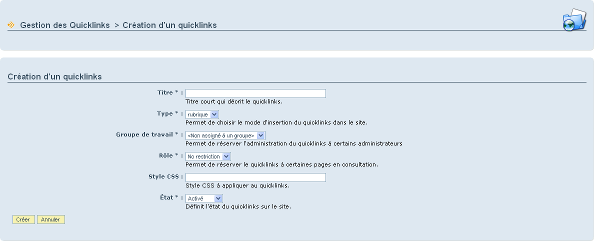
Dans la page de gestion des Quicklinks, cliquer sur le bouton "Créer un Quicklinks" (attention, il faut disposer des droits nécessaires, voir le chapitre Accès back office ). Un formulaire de saisie apparait, indiquant les champs génériques du Quicklinks :
- Titre : le titre du Quicklinks
- Type : Include (PageInclude) ou Rubrique (Portlet)
- Groupe de travail : Restreint la vue du Quicklinks (back office) aux seuls utilisateurs inscrits au groupe de travail spécifié
- Rôle : Restreint la vue du Quicklinks (front office) aux seuls utilisateurs inscrits au rôle spécifié
-
Style CSS : permet de préciser le style CSS à utiliser pour ce
Quicklinks.
Par défaut trois styles sont disponibles :- quicklinks (liste verticale simple)
- sf-menu (menu jQuery Superfish horizontal)
- sf-menu sf-vertical (menu jQuery Superfish vertical)
- État : activé (publié sur le site) ou désactivé.

Les types de Quicklinks
On distingue deux types d'affichage d'un Quicklinks sur le site : l'affichage par rubrique (ou portlet) et par PageInclude. Un Quicklinks ne peut pas simultanément être affiché dans une rubrique et en PageInclude :
- L'affichage par Rubrique : Une rubrique (ou portlet) correspond à un bloc de page. Elle peut être insérée dans une page du site avec l'interface d'"administration du site". Un Quicklinks de type Rubrique peut être affiché 0 ou n fois dans chaque page et sur plusieurs pages.
- L'affichage par PageInclude : Un "PageInclude" est référencé par un markeur insérable dans les templates de structure du coeur.
Ajout d'un attribut
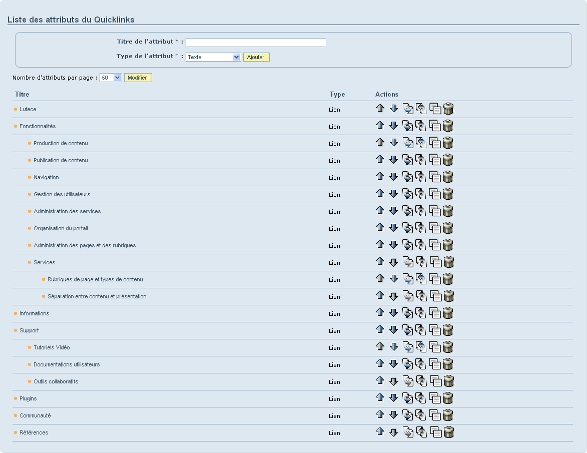
Un Quicklinks peut comporter un nombre indéfinit d'attributs. Les attributs sont organisés sous la forme d'une arborescence (la profondeur de l'arbre n'est pas limitée).

L'ajout d'un attribut s'effectue dans la page de modification d'un Quicklinks. Choisir le type d'attribut souhaité et cliquer sur "Ajouter".
Différentes actions sont disponibles pour chaque attribut :
- Remonter l'attribut
- Descendre l'attribut
- Déplacer l'attribut dans l'attribut suivant
- Sortir l'attribut de son attribut parent
- Dupliquer l'attribut (et ses sous-attributs)
- Supprimer l'attribut
Les différents types d'attributs sont listés ci-dessous.
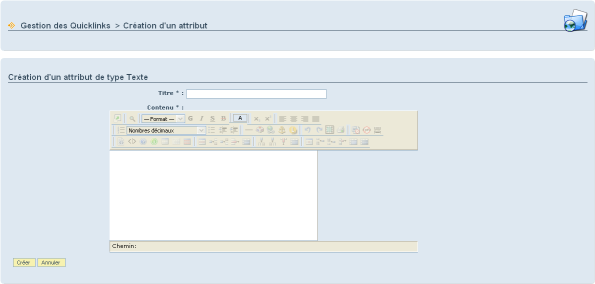
Texte
L'attribut de type Texte offre la possibilité au webmestre d'insérer du texte riche à l'aide de l'éditeur WYSIWYG du back office.

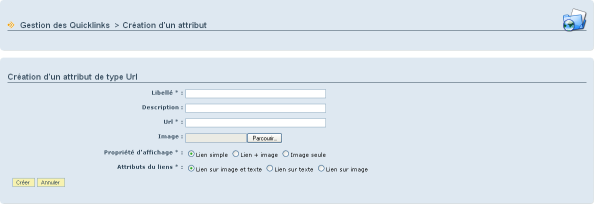
Lien
L'attribut de type Lien offre la possibilité au webmestre d'insérer un lien dont l'affichage peut être personnalisé.
- Libellé : texte du lien
- Description : attribut "title" du lien
- Url : url du lien. Attention, la validité de l'url n'est pas validée
- Image : image à lier au lien
-
Propriété d'affichage
- Lien simple : seul le lien au format texte est affiché
- Lien + image : l'image suivie du texte est affichée
- Image seule : seule l'image est affichée
-
Attributs du lien
- Lien sur image et texte : le texte et l'image sont cliquable
- Lien sur texte : le texte est cliquable
- Lien sur image : l'image est cliquable

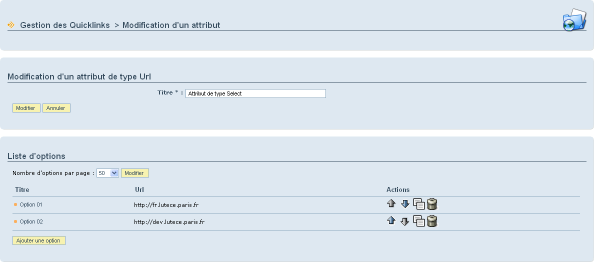
Liste de sélection
L'attribut de type Liste de sélection offre la possibilité au webmestre d'insérer une liste déroulante ("select") dont l'affichage peut être personnalisé. L'interface de gestion des listes de sélection propose la saisie du titre de l'attribut, puis l'ajout successif des options (couple "titre/url"). Au niveau du site, l'affichage de cet attribut se fera sous la forme d'un champ select ("listbox") dont un clic sur une option chargera l'url correspondante.

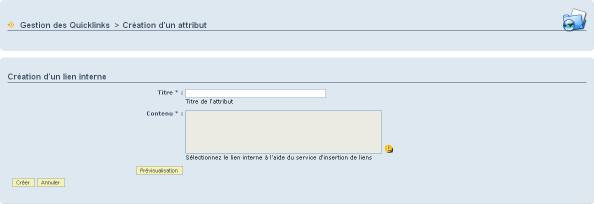
Lien interne
L'attribut de type Lien interne offre la possibilité au webmestre d'insérer un lien interne au site (un lien relatif le plus souvent). Ce lien est généré grace au mécanisme d'InsertService. L'attribut est constitué d'un champ "Titre" et d'un champ "Contenu". Le champ "Contenu", par défaut en lecture seule est renseigné via l'InsertService. Un bouton "Prévisualisation" affiche le contenu HTML généré.

Ajout du Quicklinks sur le site
Un Quicklinks peut être affiché de différentes manières. Deux types d'affichage sont disponible : l'affichage sous la forme d'une rubrique et celui avec un PageInclude.
Rubrique de type Quicklinks
Le plugin Quicklinks fournit un type de portlet appellé "Quicklinks". Il permet d'afficher un portlet de ce type sur n'importe quelle page standard du site. La seule configuration spécifique à ce type de portlet est le choix du Quicklinks. La création d'un portlet Quicklinks ne présente pas de différence avec les autres types de portlet. La gestion des portlets dans les pages s'effectue dans l'interface d'administration du site.
PageInclude
Le PageInclude "Quicklinks" fournit, pour chaque Quicklinks de type "Include" un markeur Freemarker à insérer dans les templates du site :
- page_frameset.html
- page_header_home.html
- page_header_internal.html
- page_footer.html
- ...
Exemple d'insertion du markeur "quicklinks_1" correspondant au Quicklinks d'identifiant 1 dans page_frameset.html :
<body onload="setHover( 'menu-main' );">
${page_header}
${page_main_menu}
<hr />
<div id="page">
${page_path}
<div id="Quicklinks">
${quicklinks_1?default("<!-- No Quicklinks 1-->")}
</div>
${page_content}
</div>
<div style="clear: both;"> </div>
${page_footer}
${statistical_include}
</body>
Accès
L'accès au plugin est soumit à restriction, aussi bien sur le site que dans le back office.
Site
Chaque Quicklinks peut se voir attribuer un Rôle Lutèce, permettant de le restreindre aux seuls utilisateurs ayant accès à ce rôle. Si le Quicklinks est de type Rubrique, l'utilisateur n'ayant pas accès au rôle verra un portlet vide. Si le Quicklinks est de type "Include", l'include sera vide, le quicklinks ne s'affichera donc pas.
Back office
L'interface d'administration des quicklinks est soumis à resctriction d'accès. Le gestionnaire doit avoir le droit "Gestion des Quicklinks" dans sa liste de droits.
La liste des quicklinks peut être restreinte par groupe de travail. Le gestionnaire connecté ne verra que les quicklinks non liés à un groupe de travail ou ceux qui correspondent aux groupes de travail auxquel il est inscrit.
Par ailleurs, chaque action sur un quicklinks peut être controlée grâce aux Rôles. La liste des actions sur un quicklinks est disponible ci-dessous :
- CREATE (création d'un quicklinks)
- DELETE (suppression d'un quicklinks)
- MODIFY (modification d'un quicklinks)
- COPY (duplication d'un quicklinks)
- CHANGE_STATE (changement d'état d'un quiklinks)



